301 redirects often tend to create confusion for clients and consistently stir-up debate on best practices within the SEO industry. With this in mind, I will go on to clarify what a 301 redirect is, why (and when) you should be using 301 redirects, and how to set up 301 redirects for your website/s.
What is a 301 redirect?
A 301 redirect is an essential tool, used to maintain the performance of a website by providing search engines and users with the latest/most relevant version of a web page in the all too common event that the original page has been moved or updated.
Put simply, a 301 redirect is a permanent redirect from one URL to another. For example, if we wanted to redirect www.example.com/old to www.example.com/new , we’ would need to implement a 301 redirect from the old URL to the new one. Once this redirect has been implemented (which I will go on to explain), someone typing in www.example.com/old would land on www.example.com/new via the 301 redirect. The HTTP response status code 301 Moved Permanently should only be used for permanent redirection, meaning any links featuring the URL that the 301 Moved Permanently response is received for should be redirected to the new URL provided.
To better explain this, it is worth briefly running through the process of a how a web page is presented (or served) to a user in the first place. Whenever your website server “serves” up a web page on your site to a visitor (either a human or search engine spider) it also serves a status code in the header. This information is ‘served’ before the actual page content to inform your browser (or search engine) what the page (or file) contains, be it an image, HTML, a PDF, Video etc. The server status code is designed to inform the visitor or search engine the ‘status’ of the page (file) in question.
To provide an example of this, I have taken a screenshot below of the information our server sends out when it receives a request for our home page,
The line I have highlighted in yellow above (HTTP/1.1 200 OK) is the status code I was referring to. A status code of ‘200 OK‘ essentially means that the web page requested is available and will be sent in response.
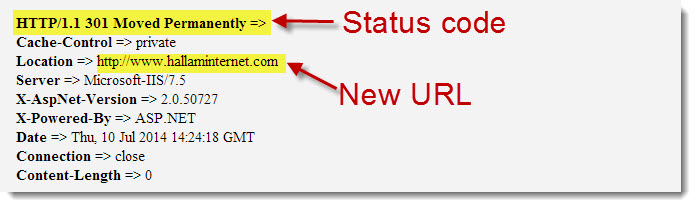
If a 301 redirect was used to redirect one page to another, the server would serve a status code of: ‘301 Moved Permanently‘. In addition to the original page requested, this ‘header response’ will return the URL of the new page location. Below I have provided an example of the status code presented whenever someone requests our old domain (www.hallam.biz):
This information is essential if you’re moving content from one location to another, not least for search engines. If a search engine spider encounters a 301 redirect when crawling your website, it indicates to them the need to remove the old URL from their index and replace it with the new one instead. This means that the new page should eventually replace the old page in the search engines index – and in the meantime the old URL will redirect human visitors to the new URL whenever anyone attempts to access it.
If you don’t use a 301 redirect whenever you remove a page from your web server, search engines will be ‘served’ a 404 Not Found error response code – which will result in the page in question being dropped from the search engine’s index completely over time.
Why (and When) Should You Use 301 Redirects
It is important to remember that changing even the smallest aspect of a pages URL structure could cause said page to drop out of the search results entirely, which is why a 301 redirect is essential in maintaining the traffic/rankings that page may have been generating prior to the change in it’s URL structure. Indeed, the examples I have provided so far centre around moving a page from one URL on your site to another. However, 301 redirects can be used in a multitude of other scenarios, including:
- Moving to a new domain (see perihacks.com > arvin.live example)
- Cleaning up dynamic URLs and redirecting them to shorter search engine friendly versions
- Preventing duplicate content problems caused by www and non-www versions of your pages, along with other common causes of duplicate content
It often surprises me how many people don’t set up a 301 redirect between the http:// and the http://www versions of their domain. It is a little known fact outside of the SEO industry that http://example.com and http://www.example.com are technically considered two different websites due to the addition of ‘www‘ within one of the versions of the page. It is imperative, then, to ensure you have set up a 301 redirect between the http:// and the http://www versions of your website.
If you’re planning on developing a new website in the future, then it’s worth bearing in mind that 301 redirects are absolutely essential in a new website migration project, especially when moving to a new domain. It is highly likely that pages on your current site will have generated inbound links over the years, therefore you need to ensure you transfer this authority across to your new URL’s if they are going to be changing due to a site redesign/domain migration. It might be reassuring at this point to reiterate the words of Google’s head of webspam (Matt Cutts), who states that “301 redirects can carry an identical amount of pagerank as that passed on by a link“.
How To Set Up 301 Redirects
Now that I’ve explained what 301 redirects are, their importance, and the instances in which you should be using them, I will now go on to explain the most common way of implementing them for pages on your website.
In the vast majority of cases, a web server’s behavior is configured using what’s called a .htaccess file. This is a simple text file that sits in the root directory of your site (where your home page also sits). For the purpose of implementing a 301 redirect, you will need to place a .htaccess file in your root directory (if one doesn’t already exist). You can create/edit a .htaccess file using any plain-text editing tools likeNotepad or Textedit – before naming the file you have created/edited ‘.htaccess’.
To explain the text that should be contained within your .htaccess file, I will start by using a very basic example such as renaming a page on your website. For example, if you wanted to change a pages URL from:
to:
To ensure the old page redirects to the new page, you would need to add the following code to your .htaccess file:
redirect 301 /old.html http://www.example.com/new.html
Here’s an explanation of what the code above means:
“redirect 301” tells search engines (and browsers) that your page has been moved permanently.
“/old.html” – provides the old location of the page
“http://www.example.com/new.html” – is the new location of the page you’re telling the server to redirect visitors to. This part of the code requires the complete URL to work properly.
It is important to note that if you are moving multiple pages, you will need to include a redirect statement for every page you’re moving. Having a unique line for each page is what I would suggest is the safest approach if you want to ensure that your commands are picked up by search engines.
Summary
At this point, you should be able to understand what a 301 redirect is, the reason behind using it, and the basics involved in implementing 301 redirects for your website using a .htaccess file. By using 301 redirects you are essentially providing the search engines with a note to say “this page has moved, please find the latest version here”, the importance of which cannot be overstated.
As always, I’m happy to answer any questions you may have in the comments section, so please feel free to start the discussion below.